ホームページを作成するとき、色やフォント、コンテンツのサイズに苦労しませんか?
そんなときは、いろんなホームページを研究しながら作成するのがイチバン。でも、いざ実践を試みても参考元のページの具体的なカラーコードやフォント、幅や高さの値はわかりませんよね?
本日はそんな悩みを解決してくれるGoogle Chromeの拡張機能をご紹介します。非常に有名な拡張機能ですが、これからホームページやブログを作ろうと思っている方には超オススメです。
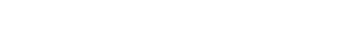
ホームページのカラーコードがわかる『ColorPick Eyedropper』
『ColorPick Eyedropper』は開いているページ内からカラーコードを取得できるツールです。掲載の画像は、このブログのメインメニューにカーソルを当てたときのイメージ。カラーコードが『#31A3DD』とわかります。このツールは、画像の色も取得できるので本当に便利です。

以下のリンク先からインストールすると、Chromeの右上に『ColorPick Eyedropper』のアイコンが表示されます。
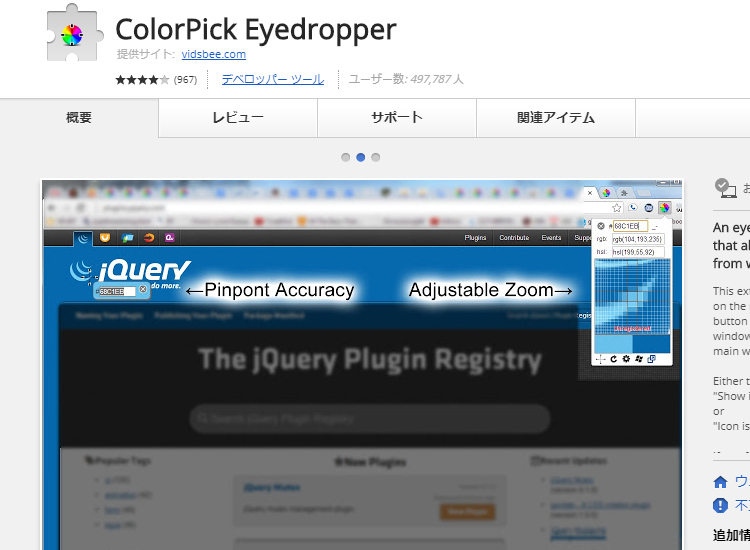
ホームページのフォントがわかる『WhatFont』
『WhatFont』は開いているページ内から文字のフォントを取得できるツールです。掲載の画像は、このブログのタイトルのフォントにポインタを当てたときのイメージ。フォントが『OpenSansRegular』とわかりますね。フォント名は文字を見ただけでは想像しにくいので、この拡張機能は本当に便利です。

レイアウトの幅・高さがわかる『MeasureIt』
『MeasureIt』は開いているページ内から幅・高さを取得できるツールです。掲載の画像は、このブログのサイドメニューにある「Facebook紹介」の幅・高さを測ったときのイメージ。幅245px、高さ270pxであることがわかります。2カラム以上のレイアウトやボックスレイアウトのホームページを作成するときに重宝できます。