アクセシビリティとユーザビリティは以前から使われている言葉ですが、SDGsなどの浸透により「誰一人取り残されない」というスタンスが社会にも強く求められるようになってきています。デジタル庁は、「誰一人取り残されない、人に優しいデジタル化を。」をミッションに掲げて、ウェブアクセシビリティ導入ガイドブックを2023年5月に発行しています。今回はこの55Pにわたる情報をざっくりまとめてご紹介していこうと思います。
そもそも「アクセシビリティ」って何のこと?とユーザビリティとの違い
アクセシビリティとユーザビリティという言葉の違い、正確に理解していますか?この2つの言葉はお互いの言葉や概念、基本理念は重複している部分もあります。ユーザビリティを高めることがアクセシビリティを高めることになりますし、その逆も然りです。とはいえニュアンスの違いがあります。ここではアクセシビリティとユーザビリティの言葉の違いを理解していきましょう。
■「ユーザビリティ」とは
「ユーザビリティ」は「特定のユーザーが特定の利用状況において、システム、製品又はサービスを利用する際に、効果、効率及び満足を伴って特定の目標を達成する度合い」です。これはISO9241-11という規格の中で定義されており、「特定の〜」という言葉が重ねて使われていることからわかるように、かなり限定された条件下での「有用性」を表す言葉です。「特定の」と条件を重ねていることには意味があります。この定義は「どんなシーンで、誰が、何を目的として、どのように使うのか想定しなければ使いやすいシステムは実現しない」と言っています。
■「アクセシビリティ」とは
一方、アクセシビリティは規格や文章の中それぞれで定義されることはありますが、一般的に広く使われている共通の説明はなく、「障害者・高齢者を含む利用者のアクセスしやすさ」と説明されることが多いようです。JISX8341-1規格においても「様々な能力を持つ最も幅広い層の人々に対する製品、サービス、環境又は施設(のインタラクティブシステム)のユーザビリティ」と定義されていることなどから「あらゆる人のユーザビリティ」という捉え方が適切でしょう。

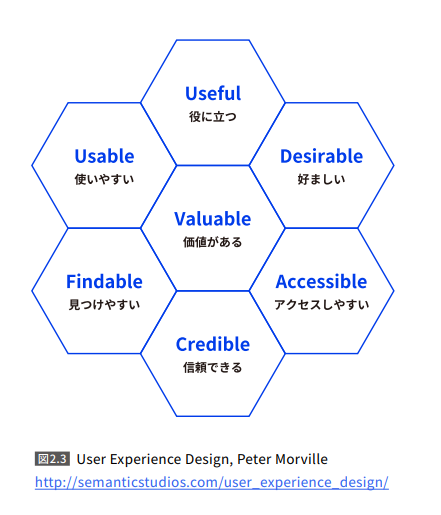
情報アーキテクチャの 開拓者として知られるピーター・モービル氏の
「UXハニカム」という UX(ユーザーエクスペリエンス)を構成する要素の図
User Experience Design, Peter Morville
http://semanticstudios.com/user_experience_design/

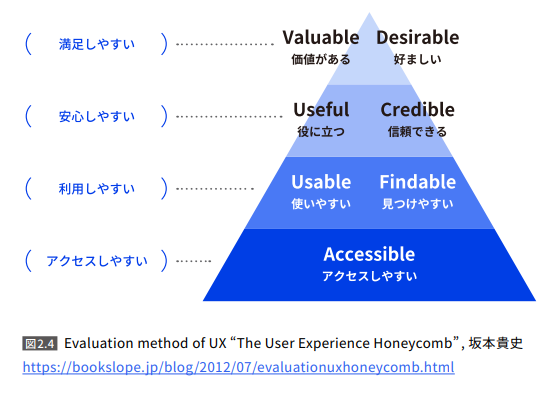
坂本貴史氏が 評価軸ごとにピラミッド状に再 構成した図
引用:
アクセシビリティの確保で恩恵を受ける日本人は約3割
「どんなシーンで、誰が、何を目的として、どのように使うのか」はウェブアクセシビリティの向上においても欠かすことができません。ウェブアクセシビリティの恩恵を受ける人は日本だけで少なくとも428万人以上。ウェブアクセシビリティを確保することで、障害のある人や高齢者、色覚特性のある人など多くの人がウェブを介して情報を入手したり、デジタルサービスを利用できるようになります。
厚生労働省の調査では、平成28年の時点で身体障害者手帳の所持者が428.7万人(参考文献 3)とのこと。この人数は年々増加しています。つまり、アクセシビリティを意識することで、これまで情報が届きにくかった世の中の約3割の方にあなたのサイトの情報を届けることができるようになるということです。
<アクセシビリティの恩恵を受けることができる方>
・視覚障害のある方
・聴覚障害のある方
・資格と聴覚の両方に障害のある方
・上肢障害のある方
・発達障害や学習障害のある方、知的障害がある方
・色覚特性がある方
・高齢の方
・一時的な怪我や障害状態の方
ウェブアクセシビリティのガイドラインと規格は多種多様
ウェブアクセシビリティは、HTMLなどのインターネット技術を前提としたアクセシビリティのことを指しています。通信インフラ、ソフトウェア、ハードウェアそれぞれの技術の更新が非常に早いのが特徴です。 そして、アクセシビリティは多くの障害特性や利用状況を把握して向上・対応する必要があります。
視覚、聴覚、上肢などの身体障害や認知障害といった 1つでも把握の難しい利用状況を網羅して把握しなければいけません。そのため、技術動向と利用状況をそれぞれ個別に確認して対応するのではなく、網羅的に確認された上で体系立てられたガイドラインを使うのが一般的です。
ガイドラインはいろいろ存在するのですが、世界で標準的に使われているガイドラインとしてはWCAG、その一致規格として JIS規格があります。現在、WCAG2.0とISO/IEC40500:2012と JISX8341-3:2016は同じ内容となっています。それぞれのガイドラインと規格が同じ内容になったことにより、ウェブアクセシビリティのチェック方法やチェックツール を共通化できることに加え、国ごとに違うガイドラインや規格を使う必要がなくなりました。
■WCAG 2.0
「知覚可能」「操作可能」「理解可能」「堅牢(robust)」の 4つの原則と、ウェブアクセシビリティを向上させるための目標にあたる12のガイドラインで構成されています。「原則」「ガイドライン」「達成基準」は技術・デバイス の変化や進化に対応するため、技術仕様に依存しない抽象的な内容になっています。
■WCAG 2.1
2018年に勧告されたWCAG2.0の改訂版です。WCAG2.0が勧告された 2008年にはまだ一般的 ではなかったスマートフォンなどのモバイル端末(タッチデバイス)への対応、弱視への対応、認知・学習障害 への対応などが盛り込まれています。
■JIS X 8341-3
正式名称を「高齢者・障害者等配慮設計指針-情報通信における機器,ソフトウェア及びサー ビス-第 3部:ウェブコンテンツ」と言います。ウェブサイトのアクセシビリティに関する JIS規格と捉えられることが多いですが、ブラウザを使うアプリケーションやシステムにも関係する規格です。
※2004年に一般的なアクセシビリティの課題に加えて日本語固有の課題を解消するための要件が盛り込まれた JISX8341-3:2004が発行されました
※2016年にはWCAG2.0とISO/IEC40500:2012と全く同一内容の一致規格として改定されました。
※参考
JIS X 8341-3:2016 高齢者・障害者等配慮設計指針―情報通信における機器,ソフトウェア及びサービス ―第3部:ウェブコンテンツ|日本規格協会 JSA Group Web desk
https://webdesk.jsa.or.jp/books/W11M0090/index/?bunsyo_id=JIS%20X%208341-3:2016
ウェブアクセシビリティ向上でおきやすい誤解
ウェブサイトのアクセシビリティを完全に実施する場合は、正式な試験にはいくつものチェックリストを1つ1つ確認するというとても手間のかかる作業が必要です。評価項目は数百になる場合もあります。そのため、大規模サイトのチェックを外部試験機関に委託すると数十万円~百万円などの費用が発生する場合もあります。そんな時についつい頼りたくなるのがチェックツールですが、これもデジタル庁では「チェックツールに頼りきらない」ように示唆しています。
■チェックツールの落とし穴
チェックツールで検出できる問題は、ウェブアクセシビリティの課題のおおよそ2割から3割にすぎません。デジタル庁発行のウェブアクセシビリティガイドでは「基本的に人がチェックする必要があるという視点で捉えるべき」と示唆しています。例えば、文字サイズ拡大やカラーテーマ変更などの補助機能は一部のユーザーには有益ですが、文字を大きくして閲覧する必要があるユーザーや、色を変更して閲覧するユーザーは、特定のサイトだけでなく全てのサイトで同じ利便性を期待するため役に立ちません。また、これらの機能は視覚障害者に対する解決策とはなりません。特定のサイトに固有の機能を積極的に利用したいという意向も一般的ではありません。このように機械的に判断できる要素はある一部分のみと考えるべきです。
■人の目、感覚による判断が必要
ウェブアクセシビリティを向上させるためには、ウェブページやウェブサイトの「内容」自体に対する検証や、人が目視で確認しないと良し悪しが判断できないものがたくさん含まれています。内容を理解し、文意や脈絡、大意を把握した上での判断が必要になる部分が多く存在します。
ウェブアクセシビリティへの対応レベルを正確に見極める
どんなサービスやコンテンツを公開する場合であっても、これだけは必ず達成する必要がある達成基準があります。実現できていない場合、利用者がウェブページやウェブサイト内を移動したり、コンテンツを理解したりすることが極めて難しくなります。また、利用者を発作の危険性にさらしてしまう可能性があります。とはいえ、判断によっては逆にアクセシビリティを阻害してしまうような項目もありますし、アクセシビリティを高めるための項目全てを実施するとなると数百項目ともいわれる事項に対しての配慮と対策が必要になります。
社会のあらゆる人すべての人に対して厳密に公的試験をクリアしたホームページにする必要があるのは公的機関など極めて少数とも言えます。私たち一般企業や商品サービスを提供する事業者としては、そのホームページを利用してもらいたいターゲットを踏まえて、対応レベルを正確にみきわめることが大事になります。例えば以下のような部分についてはできるだけ対応する方が社会に優しいホームページになるでしょう。
【対応しておきたいこと/レベル1】
・音声の自動再生はしない
・一度表示してしまうとそのページから出られなくなるようにしない
(各ページへの遷移がしやすくする)
・光の点滅をさせない(一秒に3回以上の点滅はNG)
・自動でコンテンツを切り替えない
【対応しておきたいこと/レベル2】
・ページの内容を示すタイトルを適切に表現する
・リンクを適切に表現する
・ロゴ/写真/イラストなどの画像が示す情報を代替テキストとして記載
・同じ機能には、同じラベルやマークなどをつける
・キーボードだけで操作できるようにする
・操作に制限時間を設けない
・赤字・太字・下線・拡大などを使い単一の表現のみで情報を伝えない
・スクリーンリーダーで読み上げたときに意味が通じる順番にする
・見出し要素だけで内容を表現する
・文字と背景の間に十分なコントラスト比を保つ
・ブラウザの文字拡大をしても情報が読み取れるようにする
など
本格的にアクセシビリティが必要になるサイト制作の場合は、つまりどのようなホームページが必要か検討するプロセスから、社内担当者からホームページ制作会社にその要件を伝えておかなければいけません。ホームページの作り方や、作業工数、テスト期間など、そもそもの工程数やプロセスが変わり、当然費用や納期も変わる可能性もあります。必ず企画段階からアクセシビリティを確保するための要件をまとめ、ホームページが完成してからトラブルにならないように進めていきましょう。
上記に上げた項目は、一般的なホームページ制作でも対応可能になります。ただし、デザインやインパクトを求めたりする場合、アクセシビリティに相反する場合もあります。バランスよく対応することが肝心でしょう。またデジタル庁のウェブアクセシビリティに配慮した上でターゲットにうまく訴求できるホームページ作りをしていくことが今求められています。
【まとめ】
いかがでしたか?長文にはなりましたが、55Pにわたって詳細が記載されているデジタル庁が発行する「ウェブアクセシビリティ導入ガイドブック」を超簡単に、できるだけ普段使う言葉を選んでご紹介してみました。
・アクセシビリティを確保することでサイトを理解できる人が増える(2―3割)
・アクセシビリティに配慮されたホームページで社会に優しい会社になれる
アクセシビリティへの配慮は、わかりやすいサイトづくりにもつながります。より分かりやすく、伝えたいことが明確なホームページで、あなたの会社の商品やサービスをアピールしていきませんか?大阪市北区のホームページ制作会社、イーパフォーマンス株式会社ではホームページの無料相談を実施しています。これからホームページを作りたい方、今あるホームページを良くしたい方はお気軽にご相談ください。
※詳細をしっかりと見込みたい方は
デジタル庁ウェブアクセシビリティ導入ガイドブック